JS原生方法实现jQuery的ready()
发布:2020-12-7分类:技术笔记来源:本站原创浏览:0
Jquery中$(document).ready()的作用类似于传统JavaScript中的window.onload方法,但是与window.onload方法还是有差别的。
2、window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
3、$(document).ready()是DOM结构绘制完成后就运行,不必等到全部内容载入完成。
4、从上面3点可以看出,JQ的$(document).ready()从页面加载到触发所需的时间可能要少于window.onload。
5、请注意:请不要在一个页面同时使用ready()函数和<body>元素的onload事件绑定函数,因为它们之间并不完全兼容。如果必须使用load,那么请不要使用jQuery的ready()和load()来为window或更多指定项(例如图片)添加load事件处理器。

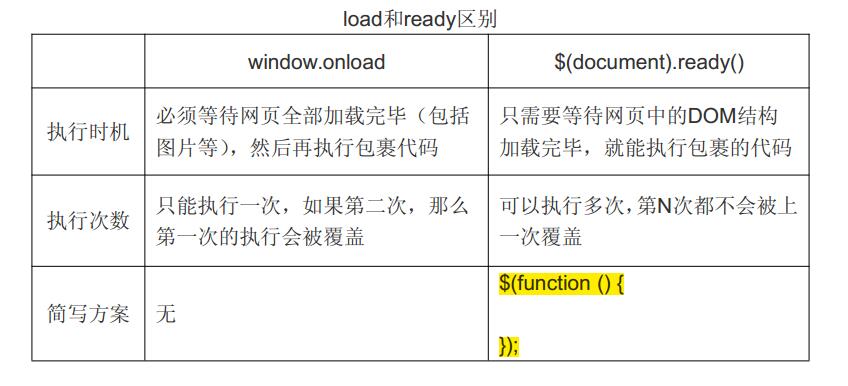
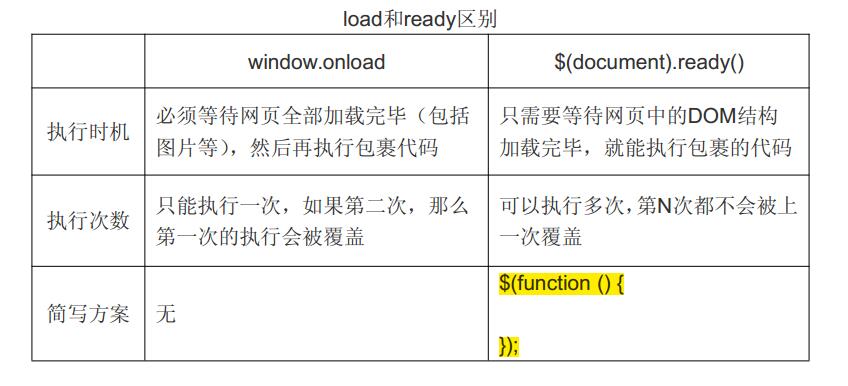
window.onload和$(document).ready()的区别
1、window.onload() 方法用于在网页加载完毕后立刻执行的操作,即当 HTML 文档加载完毕后,立刻执行某个方法。2、window.onload() 通常用于 <body> 元素,在页面完全载入后(包括图片、css文件等等)执行脚本代码。
3、$(document).ready()是DOM结构绘制完成后就运行,不必等到全部内容载入完成。
4、从上面3点可以看出,JQ的$(document).ready()从页面加载到触发所需的时间可能要少于window.onload。
5、请注意:请不要在一个页面同时使用ready()函数和<body>元素的onload事件绑定函数,因为它们之间并不完全兼容。如果必须使用load,那么请不要使用jQuery的ready()和load()来为window或更多指定项(例如图片)添加load事件处理器。

JS原生方法实现jQuery的ready()
function ready(fn){
if(document.addEventListener) {
document.addEventListener('DOMContentLoaded', function() {
//注销事件, 避免反复触发
document.removeEventListener('DOMContentLoaded',arguments.callee, false);
fn(); //执行函数fn()
}, false);
}else if(document.attachEvent) {//IE
document.attachEvent('onreadystatechange', function() {
if(document.readyState == 'complete') {
document.detachEvent('onreadystatechange', arguments.callee);
fn();//函数执行
}
});
}
};
本文地址:https://www.demizhe.com/news/jsbj/21.html
版权声明: 本站发布的内容以原创为主,部分资料代码来自互联网分享。如有涉及侵权请告知,将第一时间更正。本站凡标注有原创的内容未经允许不得转载,或转载时注明出处:[得米者-得天下 www.demizhe.com]
版权声明: 本站发布的内容以原创为主,部分资料代码来自互联网分享。如有涉及侵权请告知,将第一时间更正。本站凡标注有原创的内容未经允许不得转载,或转载时注明出处:[得米者-得天下 www.demizhe.com]
上一篇:PHP正则表达式匹配中文字符串写法下一篇:PHP时间格式大全
热门资讯
- 1js两个日期相比较相差多少天的代码217°C
- 2Math.round(),Math.c..192°C
- 3强制IE浏览器或WebBrowser控..170°C
- 4纯CSS实现各种方向的箭头代码156°C
- 5HTML页面table表格如何自适应宽..152°C
- 6MSSQL数据库和日志收缩150°C
- 7HTTP状态码HTTP Status ..150°C
- 8html写的一个简单的课程表147°C
- 9IIS6.0无法下载超过4M文件的解决..143°C
- 10JS判断微信客户端和支付宝客户端的方法140°C

 12440175
12440175