纯CSS实现各种方向的箭头代码
发布:2020-12-24分类:技术笔记来源:本站原创浏览:0
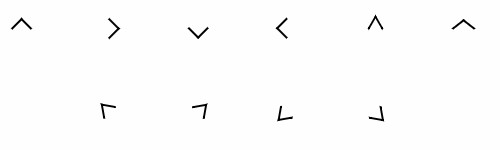
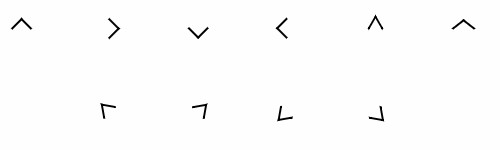
在做网站设计的时候,除了使用图片来做各种箭头,还可以用CSS来实现各种方向的箭头。css也可以设置箭头的粗细、大小和颜色等。

其中width和height是设置大小,border-top和border-right设置粗细和颜色。

<html>
<head>
<style type="text/css" >
ul {
margin: 1.5em 2em 1em;
text-align: center;
list-style: none;
}
ul + ul {
margin-top: -1em;
}
ul li {
display: inline-block;
margin: 40px;
}
/* arrow style */
.arrow {
display: inline-block;
width: 15px;
height: 15px;
border-top: 2px solid #000;
border-right: 2px solid #000;
}
.arrow-top {
transform: rotate(-45deg);
}
.arrow-right {
transform: rotate(45deg);
}
.arrow-bottom {
transform: rotate(135deg);
}
.arrow-left {
transform: rotate(-135deg);
}
.arrow-top-narrow {
transform: rotate(-45deg) skew(-15deg, -15deg);
}
.arrow-top-wide {
transform: rotate(-45deg) skew(7deg, 7deg);
}
.arrow-top-left {
transform: rotate(-90deg) skew(-10deg, -10deg);
}
.arrow-top-right {
transform: rotate(0) skew(-10deg, -10deg);
}
.arrow-bottom-left {
transform: rotate(180deg) skew(-10deg, -10deg);
}
.arrow-bottom-right {
transform: rotate(90deg) skew(-10deg, -10deg);
}
</style>
</head>
<body>
<ul>
<li><span class="arrow arrow-top"></span></li>
<li><span class="arrow arrow-right"></span></li>
<li><span class="arrow arrow-bottom"></span></li>
<li><span class="arrow arrow-left"></span></li>
<li><span class="arrow arrow-top-narrow"></span></li>
<li><span class="arrow arrow-top-wide"></span></li>
</ul>
<uL>
<li><span class="arrow arrow-top-left"></span></li>
<li><span class="arrow arrow-top-right"></span></li>
<li><span class="arrow arrow-bottom-left"></span></li>
<li><span class="arrow arrow-bottom-right"></span></li>
</ul>
</body>
</html>
设置箭头的粗细、大小和颜色
上面css代码中,可以通过.arrow类来设置箭头的粗细、大小和颜色,非常简单。其中width和height是设置大小,border-top和border-right设置粗细和颜色。
本文地址:https://www.demizhe.com/news/jsbj/36.html
版权声明: 本站发布的内容以原创为主,部分资料代码来自互联网分享。如有涉及侵权请告知,将第一时间更正。本站凡标注有原创的内容未经允许不得转载,或转载时注明出处:[得米者-得天下 www.demizhe.com]
版权声明: 本站发布的内容以原创为主,部分资料代码来自互联网分享。如有涉及侵权请告知,将第一时间更正。本站凡标注有原创的内容未经允许不得转载,或转载时注明出处:[得米者-得天下 www.demizhe.com]
热门资讯
- 1js两个日期相比较相差多少天的代码217°C
- 2Math.round(),Math.c..192°C
- 3强制IE浏览器或WebBrowser控..170°C
- 4纯CSS实现各种方向的箭头代码156°C
- 5HTML页面table表格如何自适应宽..152°C
- 6MSSQL数据库和日志收缩150°C
- 7HTTP状态码HTTP Status ..150°C
- 8html写的一个简单的课程表147°C
- 9IIS6.0无法下载超过4M文件的解决..143°C
- 10JS判断微信客户端和支付宝客户端的方法140°C

 12440175
12440175